css 也是有变量的,基于 grid + css 变量实现类似 css-doodle 的效果
https://laputaz.github.io/wordfall-generator/
https://laputaz.github.io/maze-generator/
css 变量
我们在写 css 预处理器的时候,例如 scss, 是可以声明变量的,例如:
1 | $--var: blue; |
其实 css 也是有变量的:
1 | // 父级,变量必须以 -- 开头 |
css 变量同样可以通过 js 操作:
1 | el.style.setProperty('--main-bg-color', 'red') |
整活
有一个网站叫 css-doodle,他封装了一些语法,可以用简单的语法配制出复杂的图案,其实就是基于 grid 布局。
上一篇记了一些 grid 常见的属性,这一次加上 css 变量,就可以整活了
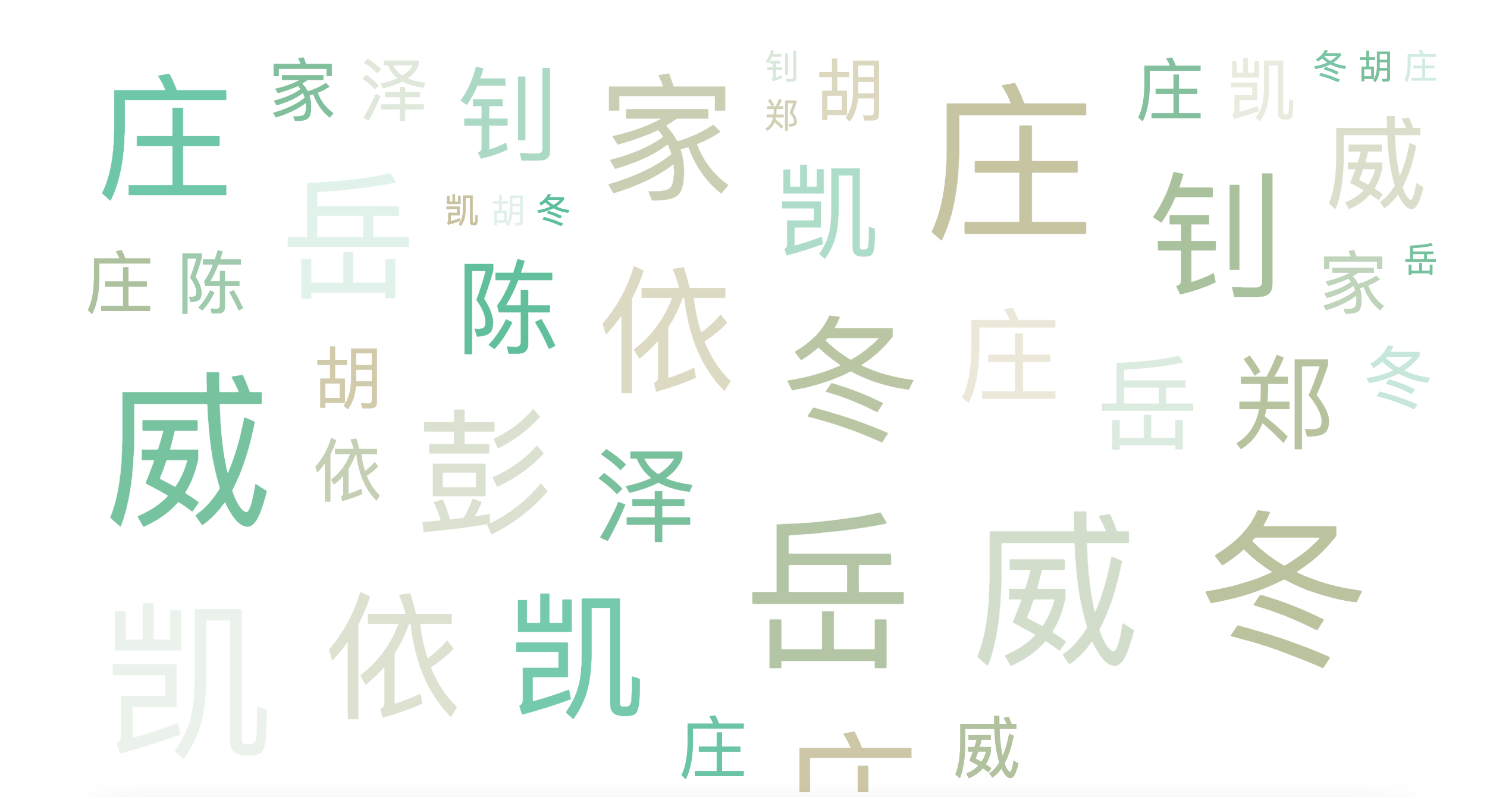
文字墙
Demo: https://laputaz.github.io/wordfall-generator/

实现很简单,关键点:
- 容器 grid-auto-flow 设置为 row dense, 这样产生的空位可以被后续尺寸刚好的子项目填充
- 子项目 grid-column 设置为 span [num], num 为一定范围内的值 如 1 ~ 5,为子项目大小
- 子项目设置变量 –word,值为指定文字集中的任意一个
- 子项目 after 设置 content: var(–word)
- 点击时重复 3
1 | .container { |
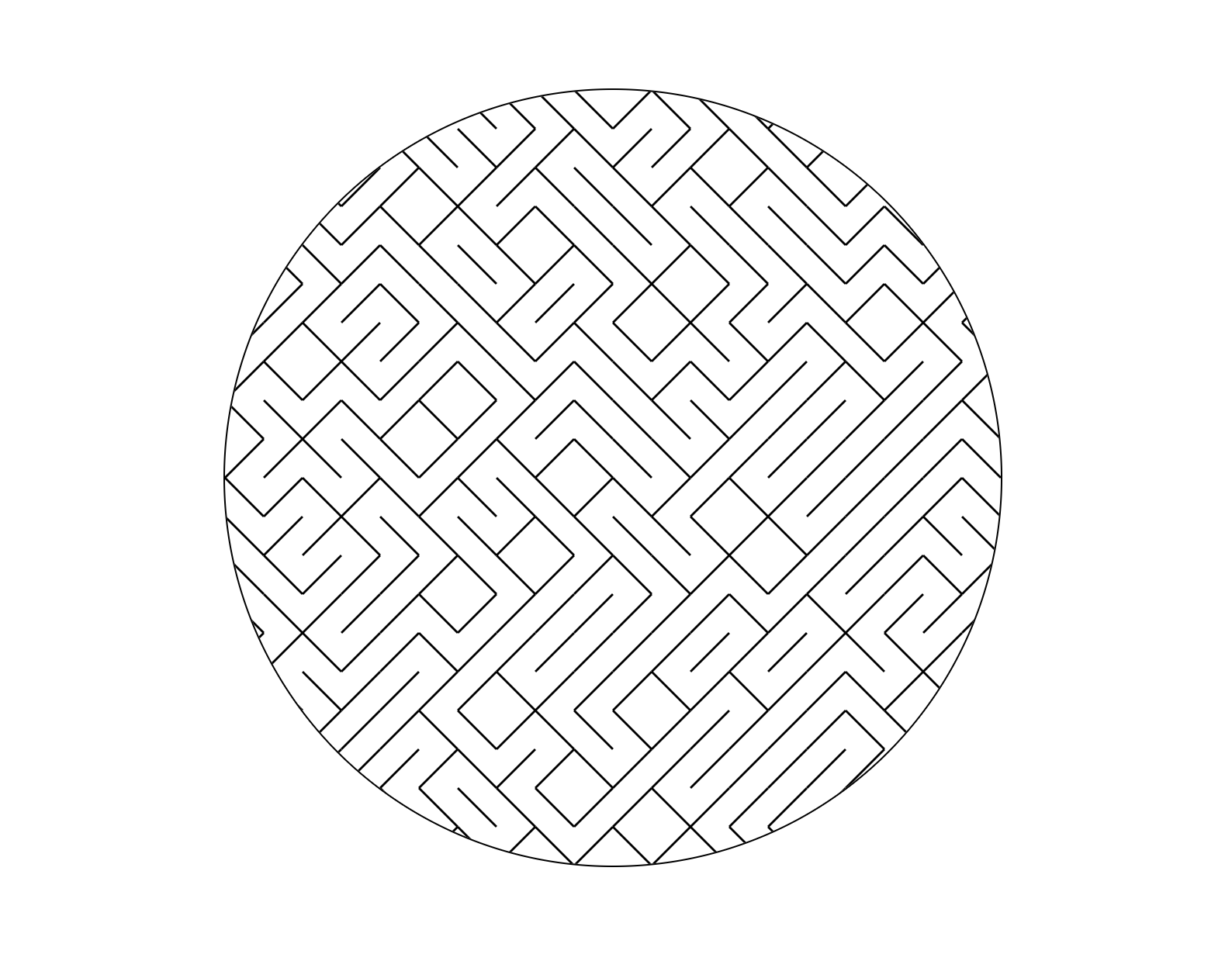
迷宫图案
Demo: https://laputaz.github.io/maze-generator/

实现很简单:
- 按照尺寸将容器划分为若干等分
- 生成 n 个子项目
- 给每个子项目定义一个 css 变量 –deg ,值为 [‘45deg’, ‘135deg’, ‘225deg’, ‘315deg’] 之一
- 给每个子项目设置一个 after 子元素,设置样式 translate: rotate(var(–deg))
- 每次点击容器,随机改变第 3 步
1 | const randomDeg = () => |
