小程序:赛博朋克 2077 倒计时-以及简单的云开发
闲来无事, 做了一个赛博朋克 2077 发售倒计时页面

AppID
申请到一个小程序后, 会对应一个 AppID
基本目录结构
1
2
3
4
| - cloudfunctions 云函数目录
- miniprogram 开发目录
- README.md 描述项目
- project.config.json 项目配置
|
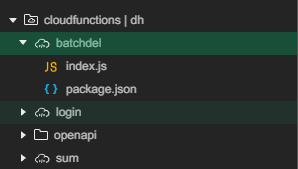
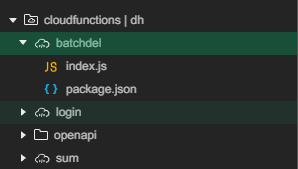
cloudfunctions

结构如图, 每一个云函数会新建一个目录, index.js 为入口, login / openapi 是自带的, 可以获取 AppID 等
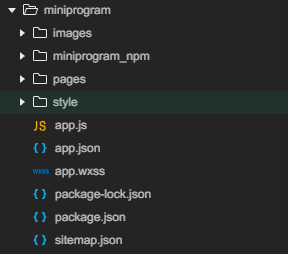
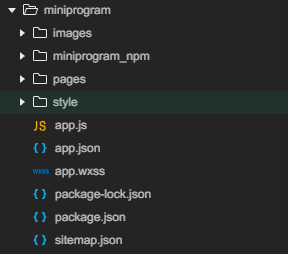
miniprogram

结构如图:
images 存放静态图片
miniprogram_npm 是 npm 安装的依赖构建 node_module 后生成的库文件目录
pages 下编写各个界面
style 下存储了一些样式文件
app.js / app.json 分别是程序入口 和主界面配置
以 app.json 为例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| {
"pages": ["pages/imghander/imghander", "pages/base/base"],
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#faf003",
"navigationBarTitleText": "Cyberpunk 2077",
"navigationBarTextStyle": "white"
},
"sitemapLocation": "sitemap.json",
"tabBar": {
"color": "#000000",
"selectedColor": "#000000",
"list": [
{
"pagePath": "pages/imghander/imghander",
"text": "2077",
"iconPath": "images/film.png",
"selectedIconPath": "images/film-actived.png"
},
{
"pagePath": "pages/base/base",
"text": "Cyberpunk",
"iconPath": "images/profile.png",
"selectedIconPath": "images/profile-actived.png"
}
]
}
}
|
pages属性 定义界面路径, 相当于路由
tabBar属性定义了底栏相关的属性

window属性定义了标题栏的文字和颜色 , 文字颜色 navigationBarTextStyle 只能是 black 或 white

页面目录 pages
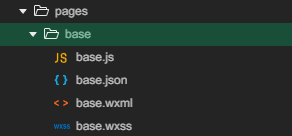
以 pages 下的 base 为例

一个页面初始化会包含四个文件
1
2
3
4
| js - > 页面逻辑
json -> 页面配置, 如安装vant库后, usingComponents 可以引入需要的组件
wxml -> 页面结构
wxss -> 页面样式
|
下面看一下一个 js 文件的内容
pages=>页面=>js
以 pages=>base=>base.js 为例, 结构如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
const db = new wx.cloud.database()
Page({
data: {},
onLoad: function (options) {},
onReady: function () {},
onShow: function () {},
onHide: function () {},
onUnload: function () {},
onPullDownRefresh: function () {},
onReachBottom: function () {},
onShareAppMessage: function () {},
})
|
预置了很多生命周期函数
效果

云开发
云开发环境创建的时候, 一个账号可以提供两个环境, 每个环境可以设置 id
- 云数据库
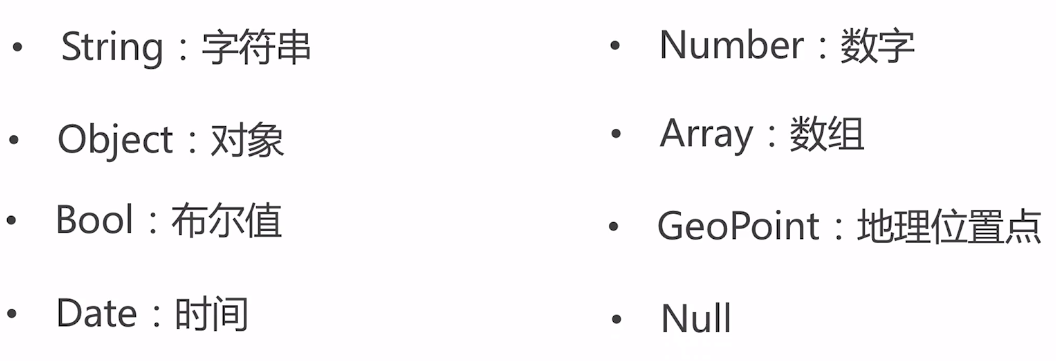
json 形式数据库, 每一条数据都是 json 格式的对象 , 与关系型数据库差异如图, 基于 mongoDB
关系型数据库更适合表之间有复杂的关联关系, 文档型更适合频繁的读写操作, 效率高一些

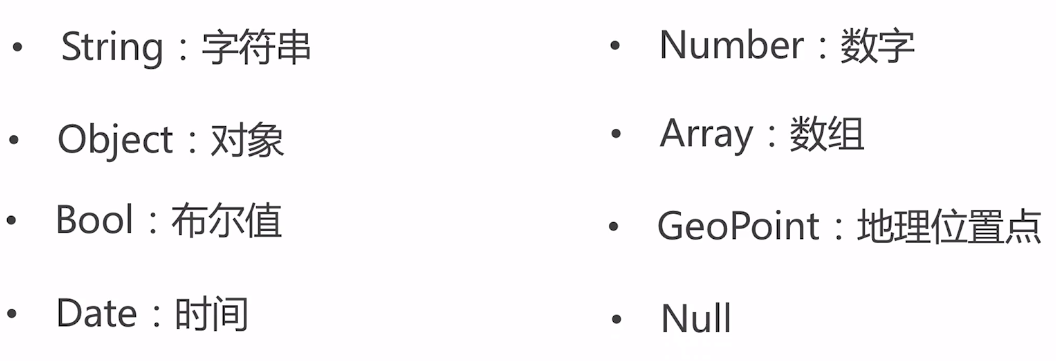
包含以下数据类型

在小程序端操作会有权限控制, 而云函数操作则有完全的读写控制
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
const db = wx.cloud.database({ env: 'dh' })
db.collection('user').add({
data: {
name: 'dh',
time: '2019',
},
success: (res) => {
console.log(res)
},
fail: (err) => {
console.log(err)
},
})
db.collection('user')
.add({
data: {
name: 'dh',
time: '2019',
},
})
.then((res) => {
console.log(res)
})
.catch((err) => {
console.log(err)
})
db.collection('user')
.doc('as1h35idf4g56ahafhjioasdf')
.update({
data: {
name: 'dh1',
time: '2019',
},
})
db.collection('user').where({ name: 'dh1' }).get()
db.collection('user').doc('as1h35idf4g56ahafhjioasdf').remove()
|
云函数
云函数, 保存在云
云存储
云存储能力
- wx.cloud.uploadFile // 上传
- wx.cloud.downloadFile //下载
- wx.cloud.deleteFile // 删除
- wx.cloud.getTempFileUrl // 临时路径
- ….
- ….
举个简单的例子-上传
用户打开相册选择图片
上传至云存储
1
2
3
4
5
6
7
8
| wx.cloud.uploadFile({
...
filePath: ''
...
...
}).then(res => {
console.log(res.fileID)
})
|
拿到 fileID 存到云数据库, 便于操作(fileID 可以直接用于 image 组件的 src)
1
2
| db.collection('image').add({fileID:fileID})
<image src="{fileID}"></image> //可展示
|
举个简单的例子-下载
通过 data-xxx 自定义属性
1
| <button data-fileid="agsyuadi123asda" bindTap="download">下载</button>
|
使得点击的时候通过 event 获取到文件的 fileID, downloadFile 方法拿到 filePath, 保存到本地
1
2
3
4
5
6
7
8
9
| download(e){
wx.cloud.downloadFile({
fileID: e.target.dataset.fileid
}).then(res => {
wx.saveImageToPhotoAlbum({
filePath: res.filePath
})
})
}
|
-
版权声明: 本博客所有文章除特别声明外,均采用
CC BY 4.0 CN协议
许可协议。转载请注明出处!
Жизнь, как качели - то вверх, то вниз.