之前面试的时候问到,cookie 有哪些属性, 怎么删除一个 cookie, 答的吞吞吐吐, 整理一下
cookie 查看
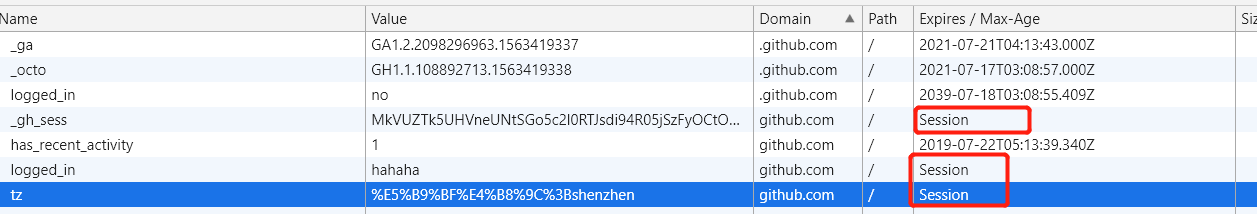
以 github 为例:
cookie 的字段
name
cookie 的名字,一个域名下绑定的 cookie,name 不能相同,相同的 name 的值会被覆盖掉(但是 name 相同,只要 cookie 的 domain ,path , secure 有一项不同,就是不同的 cookie)
value
表示 cookie 的值,cookie 的值要被编码, 但不是必须的。 cookie 规定是名称/值是不允许包含分号,逗号,空格的,为了不给用户到来麻烦,考虑服务器的兼容性,cookie 的数据都最好编码。
1 | // 例如 tz 设置为 广东;shenzhen, 有中文也有分号, 就需要编码 |
domain
cookie 绑定的域名,如果没有设置,就会自动绑定到执行语句的当前域,cookie 有跨域的限制, 但不会判断端口名
path
path 这个属性默认是’/‘,这个值匹配的是 web 的路由,举个例子:
1 | //默认路径 |
expires/max-age
默认情况下, 设置的 cookie 的expires/max-age为session, 也就是关闭浏览器后,该 cookie 会被删除
如果想要 cookie 存在一段时间,那么你可以通过设置 expires 属性为未来的一个时间节点(GMT 时间)
1 | document.cookie = `mycookie=gg;expires=${new Date(2020, 08, 1).toGMTString()}` |

但这个属性已经逐渐被 max-age 取代;max-age,是以秒为单位,max-age 为正数时,cookie 会在 max-age 秒之后,被删除,当 max-age 为负数时,表示的是临时储存,不会生出 cookie 文件,只会存在浏览器内存中,且只会在打开的浏览器窗口或者子窗口有效,一旦浏览器关闭,cookie 就会消失,当 max-age 为 0 时,又会发生什么呢,删除 cookie,因为 cookie 机制本身没有设置删除 cookie,失效的 cookie 会被浏览器自动从内存中删除,所以,它实现的就是让 cookie 失效。
利用过期时间可以用来删除 cookie:
1 | // 把expires时间设置为过去的时间 |
secure
当这个属性设置为 true 时,此 cookie 只会在 https 和 ssl 等安全协议下传输
HttpOnly
这个属性设置为 true,就不能通过 js 脚本来获取 cookie 的值,能有效的防止 xss 攻击(也就是用户通过 xss 输入的恶意代码不能获取到 cookie), 以上图为例, _gh_sess, logged_in通过 document.cookie 是获取不到的, 另外, document.cookie 只能拿到非 HttpOnly 的键值
上述属性,除了 name,value,其他可以设置值(指通过 js)(HttpOnly 不行), 但取不到值
