现象
我们知道, 下面两种操作, 不会触发视图更新:
- 根据索引修改数组某项
- 给对象新增属性
1 | const vm = new Vue({ |
数组和对象 set 之后区别
区别在于,:
- 对数组进行 set 改变属性后, 下次直接用索引操作依旧不会触发更新视图, 还是需要 set
- 而对对象用 set 新增属性后, 该属性就是响应式的了
官网上说
Vue 将被侦听的数组的变异方法进行了包裹,所以它们也将会触发视图更新。这些被包裹过的方法包括:
push()
pop()
shift()
unshift()
splice()
sort()
reverse()

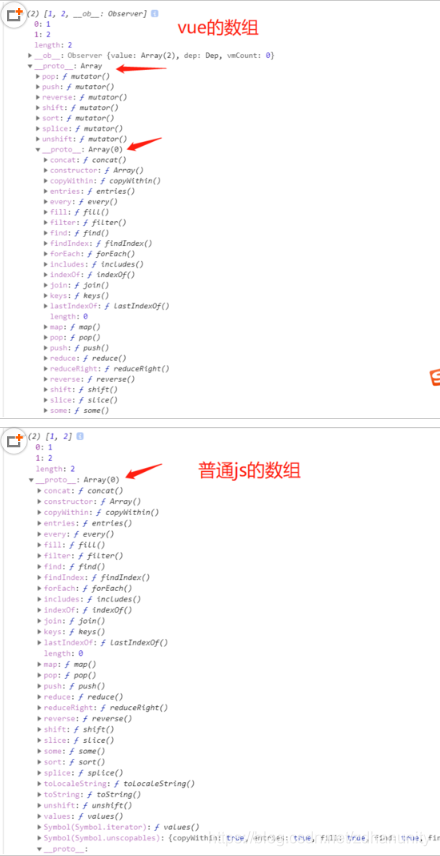
Vue 对数组增加了一层原型, 即 Vue 中调用 splice, push 等这些方法时, 读取的是 Vue 定义的一层原型上的方法, 可以触发页面的重新渲染, 而非 Array 原型上的方法, Vue.set()对于数组的处理其实就是调用了 splice 方法触发响应, 而对象调用 set 时, 是为新增属性添加依赖收集, 所以对于对象来说, 第二次不必再使用 set.
